In this blog, you will get an insight into how PWA for Magento is impacting businesses today.
PWA is not a recent buzzword, but we would like to share why enterprise businesses are shifting towards implementing PWA and what Key METRICS they attained by doing so.
As per Forbes, 72% of e-commerce sales happen on a mobile device.
According to Web FX, 89% of consumers shop with a competitor after a poor user experience
Therefore, for an eCommerce business its always,
Best User Experience = More REVENUE
With evolving eCommerce trends Magento PWA has been considered among all other trends like AI, VR, Personalization, etc. which is why eCommerce should consider Progressive Web App.
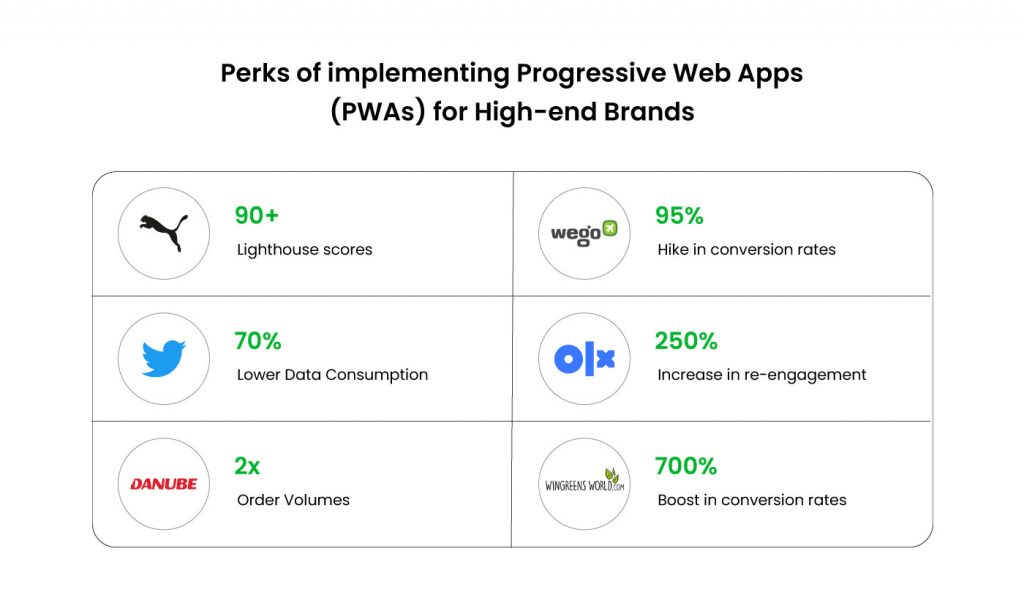
Top Brands that scaled their business with PWA on Magento
PWA is a promising option to transform your Magento websites experience, so it is important that you choose the best Progressive web app development agency for your Magento store. As Adobe continues to develop and enhance Magento PWA, the technology is gaining traction,so many companies are already widely using PWA technology.

PUMA (MEXICO)
Puma is a renowned sports brand with thousands of innovative products and several hundred stores across the globe. With a brand this big, the online platform must also function seamlessly. Therefore, most PUMA stores opt for eCommerce.
The newest addition to this legacy is PUMA stores Mexico.
Their objective:
- Create a high-performance that meets the standards of a global market.
- Develop an extensible and scalable Magento websites
- Easy maintenance
The store recently launched its online platform which is powered by ScandiPWA.
The Result:
With the implementation of ScandiPWA as frontend and Magento 2 at the backend, here’s what they were able to achieve –
- ULTRAFAST load speeds
- Effortless development and deployment
Here are their lighthouse scores.
- 90+ on Mobile phones
- Approximately 98 on desktops
TWITTER LITE
Twitter is a popular microblogging platform that hosts around 328 million active users on a global level! Over 80% of their users access the platform through mobile phones and to engage with them, Twitter decided to create a web app that targets mobile users, thus, Twitter Lite came into existence.
Their objective:
Create a PWA
- with instant loading
- that is easily accessible to mobile users even with weak internet connections
- With lower data consumption
The result:
- 70% lower data consumption as users scroll their timelines
- 65% higher engagement
- 75% increase in the number of tweets
- 20% drop in bounce rate
- 25k daily users access Twitter Lite from the home screen
Furthermore, it supports push notifications and also offline use in most modern browsers!
DANUBE HOME
Danube Home is a furniture business owned by the UAE-based conglomerate Danube group. They are one of the largest furniture retailers in the Middle East with over 20 storefronts present across 6 countries.

Their objective:
- Expand on a digital front and leverage eCommerce success in different countries
- Create a platform that is customer-centric, scalable, and flexible
- Replatform their existing website to an enterprise-grade platform while maintaining consistency throughout.
With the implementation of NexPWA, Danube Homes now has a customized web app that functions as a universal digital platform that hosts 6 websites across 6 countries and 12 stores, on a single cloud platform! Besides, the customer-centric approach and tailored interface provide a smooth shopping experience.
The result:
- 40% increase in Mobile revenue
- 700% boost in conversion rates
- 2X order volumes
WEGO
Wego is a popular travel website in Asia and the middle-east. It is a unique platform that allows travelers to compare travel costs such as flight bookings, hotel prices, travel agents and more. Being a travel website, Wego wanted to create a platform that was mobile-friendly for travelers to be able to access their website on the go.
Their objective:
- To create a mobile-first platform for travelers
- Ultra-fast load speeds
- Easy maintenance
The company was able to transition smoothly into their Progressive web app with an amp-install-service worker which in turn brought about a drastic increase in load speeds and the mobile-web experience as a whole.
The result:
- 26% increase in mobile traffic
- 95% hike in conversion rates
- 35% increase in average session duration
In addition, the website can simply be accessed from a simple home screen icon without downloading the native app.
OLX
OLX is one of the most popular classified e-marketplaces in India.
This platform helps users advertise services and also buy and sell second hand products. With the decline in desktop users, the company decided to shift its focus on mobile users as well.
Their objective:
- Create a PWA that is mobile-friendly
- That is easy to use even by users who aren’t tech savvy.
- Quick load speeds
After the integration , OLX saw the following results-
- 90% hike in Mobile traffic
- 80% reduction in bounce rates
- 250% increase in re-engagement
- 146% increase in CTR on Ads
WINGREEN FARMS
Wingreen Farms is a popular food company in India. It produces and sells a wide variety of innovative food products that are healthy and scrumptious. Wingreen Farm wanted to utilize a farm-to-retail approach where the produce was sold directly to the consumers.

Their objective:
- Create a customer-centric platform where consumers could easily access the product with mobile phones too.
- An eCommerce platform that is customizable and scalable for digital ventures in the future
After transitioning to Adobe eCommerce, Wingreen Farms now has an upgraded eCommerce platform with highly customizable components and a user focused design approach. The branding and UX sets Wingreens apart from its competition.
Their results:
- 40% increase in mobile revenue
- 2X the order volumes
- 700% boost in conversion rates
Frameworks That Help build PWA on Magento that Enhance the UX
1.ScandiPWA
It is the first open-source PWA theme for Magento stores. It is not a storefront. It is a fast, offline-ready open-source theme written in React that can be installed on top of any Magento project without any changes to the core framework.
With ScandiPWA, there is no middleware which significantly reduces risk of bugs or crashes. Magento is directly connected to the PWA development therefore, all the Magento features can be accessed and utilized without reinventing any of them.
As ScandiPWA is an open-source, constantly optimized and extensively documented theme, an experienced developer can develop a fully functional, customizable storefront within a few hours. It is convenient to use ScandiPWA as maintenance is easy and it doesn’t require manual updates. It can be updated to the latest version with a composer update.
Moreover, ScandiPWA supports all Magento-provided features thus helping developers utilize them as per convenience.
Be a beginner or a pro, here is a detailed tutorial that can benefit you while working on ScandiPWA.
2.Vue Storefront
It is a Javascript framework that is used to build user interfaces. This storefront PWA solution, developed by Divante is interoperable and can run on any platform such as Windows, iOS, Linux and so on.
Vue has one of the fastest-growing libraries as compared to the other frameworks. It is an open-source storefront giving the developer the ability to connect with third party software or different eCommerce storefronts with the use of an API.
One of the biggest advantages of using Vue is that it has a simple code thus new developers can work with it with ease.
3.Angular
This is one of the most popular PWA frameworks being used currently. It is modular in nature and the structure makes use of javascript. Angular framework enables elements to be fully compatible with projects developed with other frameworks. This framework is designed to do away with all monotonous, repetitive tasks making it easier to work with for the developer.
Angular features a unique compilation method known as AOT or Ahead of Time which enables quick application rendering by efficient conversion of Angular HTML and TypeScript code to Javascript code before the browser runs the app.
4.NexPWA
This is a suite of extensions of ScandiPWA which is the most popular open-source PWA framework of Magento. It is built with the modern-day web technology stack namely, ReactJs, GraphQL, Webpack.
One of the major advantages of using NexPWA is that it connects the frontend with the backend which are otherwise separate entities, via GraphQL API. So, in future, you can replace the frontend or the backend without impacting the other.
Moreover, NexPWA supports across all devices, instantly.
In addition, NexPWA uses futuristic JAM stack technology for web content as compared to Magento’s monolithic architecture. Check out our very own product NexPWA, a complete Magento PWA solution, explore the features-rich solution combined with the latest technology to boost the conversions & revenue of your business and
Conclusion
We can say that PWA on the Magento development platform offers huge opportunities when implemented at the right time in business. We hope that with our list of top 5 Magento PWA website examples and their performance you have been able to learn how brands transitioned to Magento PWA and how it benefited their business. View the demo and experience the power and flexibility of NexPWA with the interactive product tour.